Guia intermèdia per utilitzar WordPress
WordPress és el CMS (sistema de gestió de contingut) més popular disponible actualment, que actualment alimenta més del 30 per cent de tots els llocs en línia. És una plataforma increïblement diversa que us permet elaborar minuciosament un lloc que s’adapti a les vostres necessitats.
En aquesta guia intermèdia d’utilitzar WordPress, aprofundirem en el forat del conill d’utilitzar la plataforma. Analitzarem l’optimització del motor de cerca, disminuirem els temps de càrrega al vostre lloc, tractarem amb WordPress en una configuració quotidiana i resoldrem alguns problemes habituals de WordPress..
Depenent d’on estiguis, aquesta guia pot ser massa simple o massa complexa. Tenim altres dues guies per a WordPress, així que assegureu-vos de revisar-les després de passar per aquest:
- Guia per a principiants sobre l’ús de WordPress
- Guia avançada d’ús de WordPress
WordPress i optimització de motors de cerca
Tot i que no és específic de WordPress, SEO (optimització de motors de cerca) és una part important de l’ús del CMS. Tal com s’ha esmentat a la guia de WordPress del nostre principiant, el complement SEO de Yoast és una eina essencial per garantir el trànsit orgànic dels motors de cerca. Examinarem els conceptes bàsics del connector, així com algunes bones pràctiques de SEO en general.
Indexació de motors de cerca
Abans de fer qualsevol SEO, haurà de enviar el vostre lloc per a la seva indexació. En particular, anem a superar la indexació de Google, però hi ha passos separats per a altres motors de cerca. Primer, aneu a la Cerca de consola de Google i inicieu la sessió amb un compte de Google.
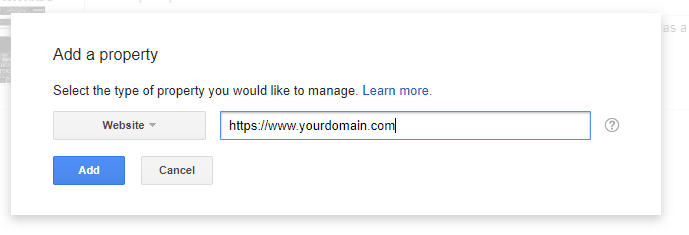
Un cop dins, feu clic a “Afegeix una propietat” i envieu-la per a la indexació. Tingueu en compte que haureu d’escriure l’URL complet del vostre lloc, inclòs el protocol. Per exemple, si teniu un certificat SSL, haureu d’afegir “https: //” a la part frontal de l’URL..
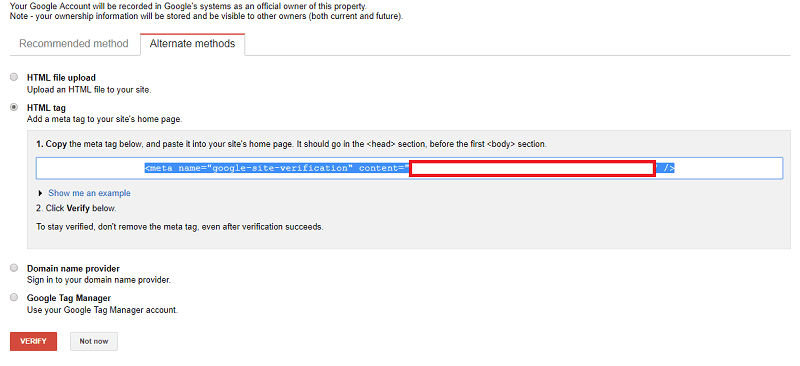
S’obrirà una finestra nova amb dues pestanyes. Feu clic a “mètodes alternatius” i marqueu la casella “Etiqueta HTML”. Veureu un guió complet per col·locar-lo a la capçalera, però no necessitareu tot això per a Yoast SEO. En el seu lloc, copieu el codi entre parèntesis després de “content =.”
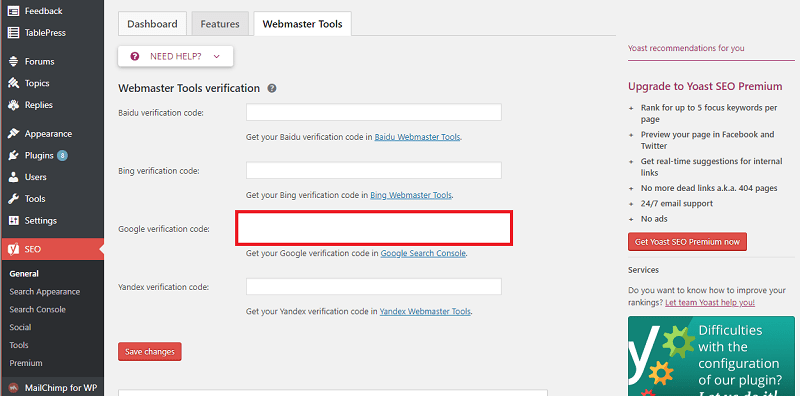
Amb aquest codi encara al vostre portapapers, torneu a WordPress i assegureu-vos de tenir instal·lat el complement SEO de Yoast. A la barra d’eines del costat esquerre, feu clic a la pestanya etiquetada com a “SEO”. A la pantalla següent, feu clic a “Eines per a administradors web”.
Pega el codi a “Codi de verificació de Google” i guarda els canvis. També hi ha ranures per als codis Bing i Yandex. Torneu a la Consola de cerca de Google i feu clic a “verifica”. Després d’això, heu verificat oficialment que sou el propietari del domini, però en realitat no heu enviat el vostre lloc per a la seva indexació. Per això, haureu d’enviar un mapa del lloc.
Yoast SEO genera automàticament un mapa del lloc. Bàsicament, és un índex de totes les vostres pàgines web que permet als bots de Google rastrejar el vostre lloc web i trobar informació per indexar-lo..
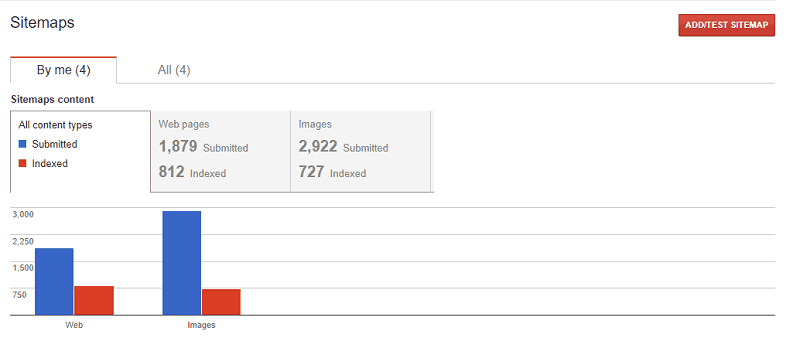
Afegir-ne una a Google Search Console és tan senzill com sempre. Torneu a la vostra consola i suprimiu tots els mapes de lloc obsolets o no vàlids. A continuació, feu clic a “Afegeix / prova el mapa del lloc” a l’extrem superior dret. Introduïu “sitemap_index.xml” i envieu-lo. Al cap d’uns quants dies, Google començarà a rastrejar el vostre lloc i a indexar pàgines i publicacions als resultats de la cerca.
L’índex de mapa de llocs que crea Yoast inclou tot el que fa al vostre lloc, inclosos temes, categories i fòrums. Si no voleu que tot aparegui en els resultats de la cerca, podeu configurar el mapa del lloc a WordPress.
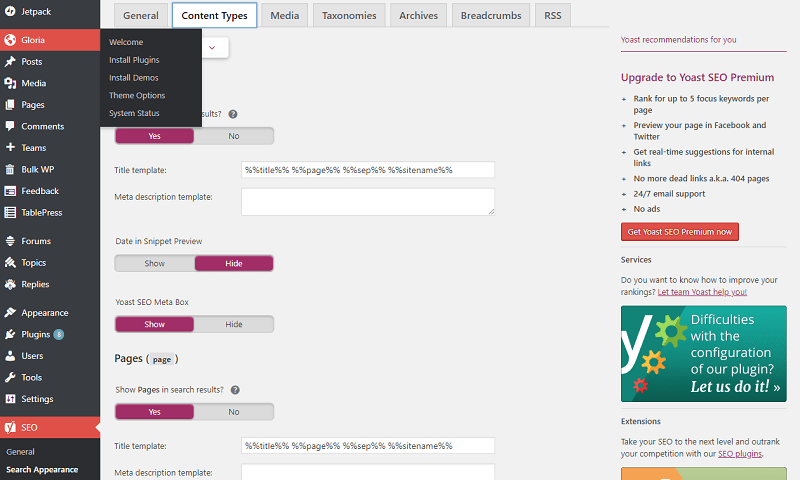
Torneu a la pestanya SEO de Yoast i feu clic a “aparença de cerca”. A continuació, feu clic a “Tipus de contingut” per veure tots els mapes de lloc diferents del vostre índex. Podeu desactivar individualment qualsevol dels mapes de lloc i definir una plantilla de títol i meta de descripció. Si us plau, voleu fer una mica més d’ull per aquesta zona, ja que té una configuració per a com es mostrarà als resultats de la cerca i als feeds RSS..
Optimització de motors de cerca
Ara que esteu indexats, podeu començar a optimitzar les publicacions per a les classificacions de la cerca. Aquest és un tema prou dens, de manera que només ens adonarem dels conceptes bàsics sobre com podeu utilitzar el connector SEO de Yoast per ajudar a la vostra classificació.
A cada publicació i pàgina, tindreu una casella de SEO. Hi ha dues pestanyes: paraula clau i llegibilitat. La llegibilitat és una anàlisi automatitzada de la senzillesa de llegir el contingut amb algunes recomanacions sobre com millorar la vostra puntuació. La qualitat dels factors de contingut als rànquings de Google, de manera que presta molta atenció a aquesta secció.
A continuació hi ha la vostra paraula clau. Aquest és el centre de tot SEO, la paraula clau o frase que indica als motors de cerca de què tracta el contingut. Voleu triar alguna cosa que sigui rellevant per al vostre tema, però no massa ampli. Per exemple, si escrivíeu un missatge sobre com fer pizza casolana, aleshores “pizza casolana” seria una paraula clau molt millor que només “pizza” i “com fer pizza casolana” encara millor..
Voleu utilitzar la vostra paraula clau en algunes àrees. El títol de la publicació, l’URL, la meta descripció i el contingut real han de contenir la paraula clau. Tanmateix, no l’empleneu en el contingut per intentar obtenir una classificació més alta de la cerca, ja que Google ha pres mesures per alleujar aquest tipus de pràctiques..

Després d’haver configurat tot el SEO, obtindreu una puntuació, sigui vermella, taronja o verda. A continuació, hi ha alguns suggeriments sobre l’àrea de contingut sobre què podeu fer per millorar el SEO d’un tema concret, tot i que n’heu de prendre amb un gra de sal.
Per exemple, un lloc web de notícies que publica articles de menys de 300 paraules sovint es pot incloure a la puntuació de Yoast perquè el contingut sigui massa curt. En aquest cas, el problema que afirma Yoast no és necessàriament un problema, així que utilitzeu el millor judici per llegir-los.
Aquesta informació és bàsica per entendre el SEO que podem proporcionar en aquesta guia. El sistema de Google canvia constantment, per la qual cosa és important que estigueu al dia del que busquen els bots de Google quan analitzeu el contingut del vostre lloc..
Optimització de WordPress
Hi ha un clar problema de tot el poder de WordPress. La plataforma pot desaccelerar-se fàcilment fins a un rastreig quan hi ha massa plugins, temes extravagants o elements de disseny innecessaris. En aquesta secció, us ajudarem a tallar el greix de manera que WordPress funcioni sense problemes.
Optimització d’imatges
Les imatges són el teu pitjor enemic a l’hora de carregar temps. Podríeu tenir una dècada d’articles emmagatzemats al vostre lloc i no causar cap obstacle com un munt d’imatges. Heu d’optimitzar les vostres imatges per reduir al màxim la mida del fitxer sense renunciar a la qualitat.
Això comença amb les imatges que realment captareu. Recomanem fitxers .png per a captures de pantalla o qualsevol imatge digital. L’alta resolució de les pantalles més modernes esclatarà sota la compressió d’un .jpg, donant lloc a imatges difuses de difícil lectura. Si esteu dissenyant gràfics, .jpg funciona, però us recomanem un fitxer .svg (vector).
© Cloudwards.net
© Cloudwards.net
Anterior
Pròxim
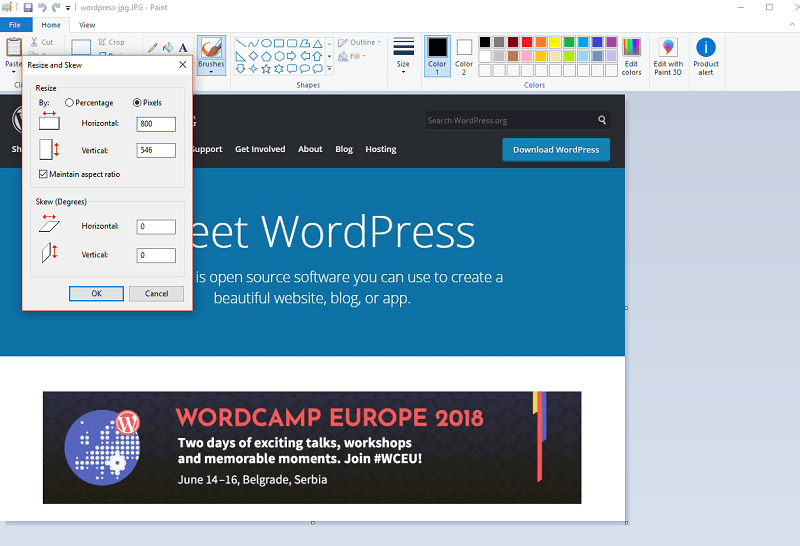
A continuació, es mostren les dimensions del fitxer. Tanmateix, les dimensions no són les mateixes que les de la resolució. En parlarem una mica més. Segons el vostre tema, l’àrea de text tindrà una amplada màxima. A la majoria, hi ha uns 600-800 píxels.
El tema ha de canviar la mida de qualsevol imatge gran per adaptar-se a l’amplada de l’àrea de contingut. Tot i així, el fitxer complet s’emmagatzema al vostre servidor. Per reduir la mida del fitxer al màxim possible, desplegueu l’amplada fins a 800 píxels com a mínim. Podeu fer-ho en qualsevol editor d’imatges, fins i tot en el de Windows inclòs.
La resolució no és el mateix que les dimensions. La vostra resolució fa referència al recompte de píxels de la imatge. Per a la majoria d’ús web, 72 PPI (píxels per polzada) funcionen bé. És poc probable que el vostre fitxer s’imprimeixi mai i, per tant, no necessita una resolució més alta. Una resolució més gran condueix a un fitxer més gran i a un temps de càrrega més gran, tot i que la qualitat no està afectada en absolut.
Fins ara, hem estat parlant específicament sobre qualsevol imatge digital ja sigui una captura de pantalla o un gràfic. Si utilitzeu fotografies, però, la mentalitat és una mica diferent. els jpgs funcionen millor per a les fotografies. Els colors són molt més complexos, de manera que l’ampli espai de colors de .jpg és ideal per a la compressió. A diferència del treball digital, tampoc no tracteu línies i text ultradretats.
Abans de penjar la imatge, assegureu-vos d’optimitzar-la prèviament reduint la mida del fitxer mitjançant reduccions de resolució i dimensió. Per regla general, qualsevol imatge digital de 800 × 500 píxels amb una resolució de 72 PPI guardada com a .png ha d’estar bé per a l’ús web. Si necessiteu una imatge de gran característica, agafeu les dimensions fins que quedi bé al vostre tema.
La batalla no s’ha acabat, però. Encara hi ha una mica d’estalvi per al final de WordPress. Utilitzant un complement d’optimització d’imatges, podeu reduir la mida del fitxer de les imatges, generalment estalviant un 30 per cent o més. Aquí teniu algunes recomanacions:
- WP Smush
- ShortPixel Image Optimizer
- reSmush.it
Optimització de bases de dades
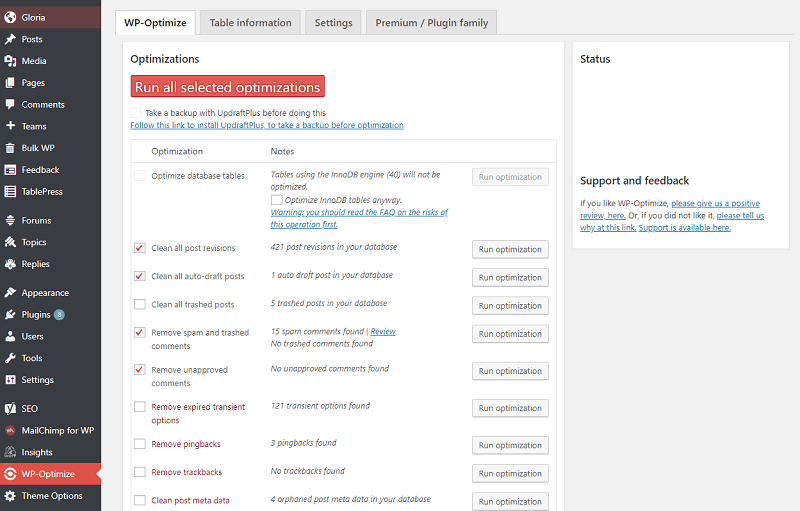
Les imatges són el major infractor a l’hora d’optimitzar, però hi ha algunes altres coses que podeu fer per accelerar encara més el vostre lloc. El complement WP-Optimize neteja totes les sobres del vostre lloc, disminuint els temps de càrrega per als vostres visitants i accelerant el flux de treball al backend de WordPress..
Essencialment, WordPress emmagatzema tot el que crea el vostre lloc. És bo per no perdre cap feina, però augmenta el sistema. Coses com ara publicacions de revisions, comentaris no aprovats i de correu brossa, pingbacks, trackbacks i opcions transitòries caducades, ocupen espai a la base de dades..
WP-Optimize permet esborrar-les automàticament amb un sol botó. Podeu comprovar el que voleu guardat i el que voleu i deixar que el complement s’ocupi de la resta.
L’important d’aquest complement, però, és que explora les taules de la base de dades MySQL. A mesura que afegiu, suprimiu i moveu el contingut del vostre lloc, la vostra taula quedarà més desordenada i menys centrada. WP-Optimize entra i neteja totes les escombraries perquè tinguis la màxima eficiència.
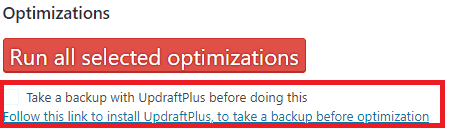
No obstant això, hi ha una possibilitat que esborri una cosa crucial del vostre lloc. Tot i que és molt poc probable, el connector està totalment automatitzat i de vegades es produeixen errors. Afortunadament, inclou una funció per fer còpies de seguretat del vostre lloc mitjançant UpdraftPlus abans de la vostra optimització.
UpdraftPlus s’integra amb plataformes com Google Drive, Dropbox i Rackspace, de manera que podreu accedir còmodament a les vostres còpies de seguretat en cas que alguna cosa resulti estrany. Per obtenir més informació sobre aquests proveïdors d’emmagatzematge en núvol, llegiu la nostra revisió de Google Drive i la revisió de Dropbox.
L’optimització de bases de dades no té un impacte tan gran com l’optimització d’imatges en termes de velocitat. Tot i així, fa que el backend de WordPress se senti més fluid mentre obre una mica d’espai al servidor.
Optimització d’allotjament web
L’últim pas per optimitzar el vostre lloc és mirar la llar on viu. L’allotjament web és una part fonamental del bon funcionament dels llocs de WordPress, una gran raó per la qual és una mala idea allotjar el vostre propi lloc web. L’optimització del costat del servidor us pot ajudar a tenir temps de càrrega més ràpids i augmentar la seguretat.
La majoria de plans de WordPress, fora del pagès que és bastant car (llegiu la nostra revisió Pagely), utilitzen una arquitectura compartida on diversos usuaris viuen al mateix servidor, passant els recursos al voltant. Si és el cas, busqueu un servidor de baixa densitat, un amb un nombre menor d’usuaris perquè tingueu un accés més gran als recursos. Per exemple, Bluehost (llegiu la nostra revisió Bluehost) utilitza servidors compartits de baixa densitat per a plans de WordPress.
Alguns proveïdors com DreamHost (llegiu la nostra revisió de DreamHost) ofereixen VPS (servidor privat virtual) per a WordPress. És com un servidor compartit, però obteniu una quantitat estàtica de recursos per al vostre lloc augmentant la consistència en els temps de càrrega.
A continuació, haureu de fer un seguiment d’algun tipus de complement de memòria cau. Molts proveïdors d’allotjament web inclouen un complement de memòria cau amb una subscripció a WordPress, com SiteGround (consulteu la nostra ressenya de SiteGround). Emmagatzema temporalment dades per tal d’accelerar els temps de càrrega, especialment en ubicacions molt allunyades del servidor.
La memòria cau és una part important d’optimitzar el vostre lloc. Es serveix essencialment una versió estàtica del lloc, de manera que el servidor no ha de buscar contingut cada vegada que hi hagi entrat el vostre domini. Mentre que els complements de memòria cau desenvolupats per allotjament web són la vostra millor aposta, n’hi ha alguns de gratuïts al directori dels complements de WordPress:
- WP Super Cache
- Memòria cau total W3
- Hummingbird Optimització de velocitat de pàgina
Aquí, voleu utilitzar el millor allotjament web per a WordPress per trobar qualsevol tipus de rendiment, encara que sigui reduït. Sovint, les fraccions d’afaitar d’un mil·lisegon poden ajudar a cercar els rànquings i fer que el vostre lloc web tingui una sensació molt més gran.
Gestió del vostre lloc WordPress
L’ús diari de WordPress requereix algunes habilitats fora de l’elaboració de publicacions i l’optimització de contingut. En aquesta secció, veurem com obtenir totes les estadístiques del vostre lloc, editar la vostra aparença amb temes infantils i tractar el correu brossa de comentaris..
Instal·lació de Google Analytics
Google Analytics és una eina crítica per executar qualsevol lloc web. Analytics proporciona una visió completa del vostre lloc, proporcionant informació profunda sobre el maquillatge del vostre lector. Per aprofitar al màxim el servei, us recomanem que feu la certificació gratuïta de Google Analytics.
La instal·lació de Google Analytics al vostre lloc solia ser un malson. Tot i això, el complement de Google Analytics MonsterInsights ho fa molt més senzill. Tanmateix, abans d’instal·lar-ho, primer cal registrar-se en un compte d’Analytics.
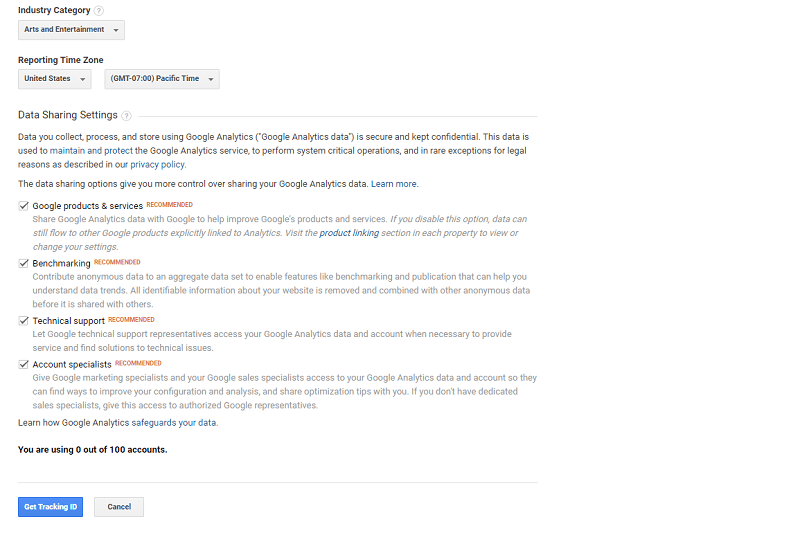
Dirigiu-vos a “anayltics.google.com” i registreu-vos per a un compte si encara no ho heu fet. Assegureu-vos que introduïu totes les dades correctes del vostre lloc i la vostra franja horària perquè puguin tenir un impacte sobre les vostres estadístiques. Un cop fet això, feu clic a “Obteniu l’identificació de seguiment”.
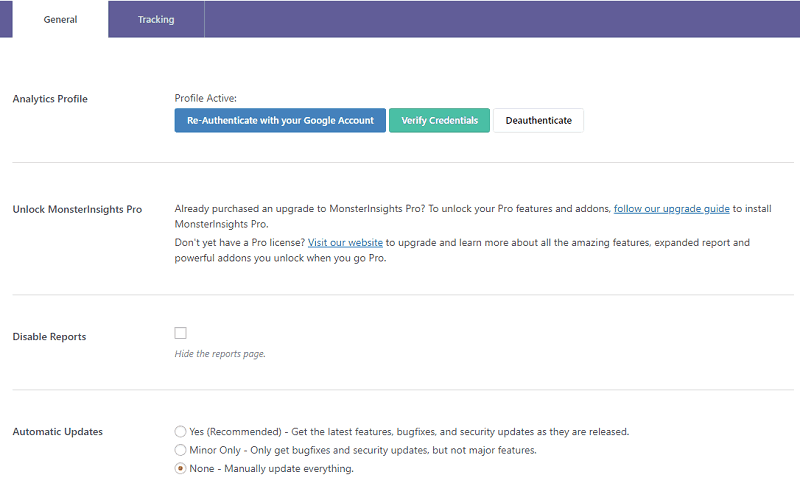
Deixeu aquesta secció de moment, però manteniu la pestanya oberta. Torneu al vostre tauler de WordPress i instal·leu i activeu el complement MonsterInsights. Un cop finalitzat, aneu a la configuració i feu clic a “autentica amb compte de Google”. Assegureu-vos que heu accedit al compte de Google associat a Analytics.
Seguiu les indicacions i us mostrarà un codi per copiar. Copieu-lo i enganxeu-lo a la zona adequada i Analytics ara s’enllaçarà al vostre compte de WordPress. No necessiteu la vostra identificació de seguiment per a aquest mètode, però us vam dir que la mantingueu oberta per un motiu.
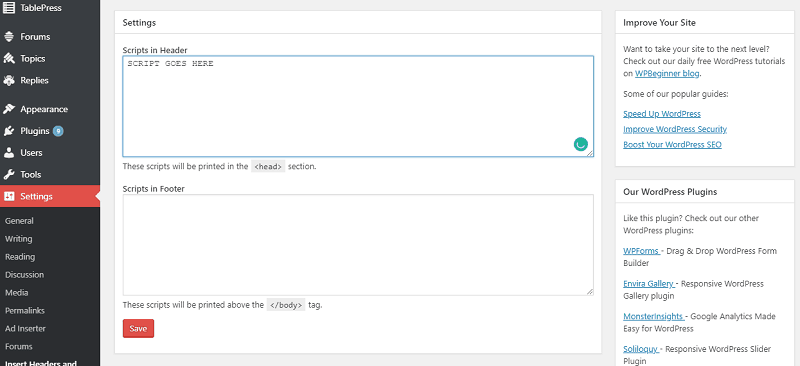
Una altra forma d’instal·lar Analytics és amb el connector Insert Headers and Footers. Aquest complement és particularment útil ja que permet inserir qualsevol script a la capçalera sense embolicar el tema. Per exemple, si voleu el seguiment d’Analytics i Facebook Pixel, podeu col·locar els dos scripts aquí.
Obre la pestanya Analytics i copia el codi de seguiment. Torna al tauler de control de WordPress, segueix “configuració > inseriu capçaleres i peus de pàgina. ” Enganxeu el codi a la part superior de la secció de capçaleres, espereu uns minuts i el codi començarà a informar-vos a Google.
Si, en el futur, voleu més scripts a la capçalera, només cal col·locar-los a sota del codi d’Analytics. Deixeu un blanc com després de “” i enganxeu-lo a sota.
Tractar temes infantils
Si heu actualitzat un tema de tercers, probablement haureu notat la frase “tema infantil” que hi ha al voltant. Aquest derivat de l’estil principal del vostre lloc permet un entorn segur que canvia les funcions i l’estil general del vostre lloc mentre es manté un error de seguretat. Si voleu fer qualsevol mena de modificació estètica, us recomanem que utilitzeu un tema infantil per fer-ho.
La idea d’un tema infantil és bastant senzilla. Essencialment, és una àrea separada dels fitxers function.php i style.css que mira cap al tema parent del seu script. Permet fer canvis en les seqüències del vostre lloc mentre hereteu la resta del tema principal. Amb això, podeu fer tots els canvis que vulgueu al lloc mantenint la possibilitat d’actualitzar i restaurar el tema principal.
Crear un tema infantil si és senzill, tot i que no és per a tothom. Parlarem més sobre alguns dels inconvenients en una mica, així que assegureu-vos de llegir aquesta secció per saber si n’heu de crear.
Tot el que necessiteu per al tema infantil és un fitxer style.css per apuntar-vos cap al tema pare. Accediu al vostre WordPress mitjançant FTP i creeu un nou directori a “public_html / wp_content / theme”. Creeu el directori nou amb el vostre nom de tema i “-child”. Per a aquest tutorial, utilitzarem el tema Vint-quinze de WordPress de WordPress i crearem un directori anomenat “vint-i-quinze fills”.
Obriu NotePad o qualsevol editor de text i enganxeu el següent:
/ *
Nom del tema: Vint-i-quinze fills
Tema URI: http://example.com/twenty-fifteen-child/
descripció: >-
Vint quinze fills infantils
Autor: John Doe
Autor URI: http://example.com
Plantilla: vint-i-quinze
Versió: 1.0.0
Llicència: llicència pública general GNU v2 o posterior
URI de llicència: http://www.gnu.org/licenses/gpl-2.0.html
Etiquetes: clar, fosc, de dues columnes, barra lateral dreta, disseny sensible, disponible per a l’accessibilitat
Domini del text: vint-i-quinze fills
* /
Per descomptat, substituïu-ho tot per informació rellevant del vostre tema. No tot això aquí és necessari. Llicència, URI de llicència, etiquetes, domini de text i URI d’autor són totes les línies que podeu ometre des del fitxer de fulls d’estils. Aquests només s’utilitzen per proporcionar dades del tema al quadre de comandament de WordPress.
Només hi ha sis elements importants quan es crea un tema infantil imprescindible per fer-lo funcionar:
- Nom del tema: Aquest és el nom que apareixerà al vostre tema al tauler de control de WordPress. No és crític, però necessiteu una manera de trobar el tema del vostre fill.
- Tema URI: Això apunta a una demostració del tema en qüestió. En la majoria dels casos, el proveïdor de temes ha de tenir un lloc de prova al qual podeu entrar aquí. WordPress no acceptarà el tema tret que aquesta línia estigui present.
- Descripció: Com el nom del tema, això proporciona els detalls sobre el tema quan feu clic a “detalls del tema” al tauler de control de WordPress.
- Autor: La persona que ha creat l’equip que pot ser tu o el desenvolupador del marc.
- Plantilla: Aquesta és la línia més important del fitxer. Aquest és el tema parent del tema infantil. Introduïu el nom del tema pare que voleu utilitzar tal com apareix a FTP. En aquest cas, no es tracta de “vint-i-quinze”, sinó de “vint-i-quinze”.
- Versió: Només és una indicació de quina versió del tema heu tractat al tauler de control de WordPress.
Deseu i pengeu aquest fitxer al directori del tema infantil i actualitzeu la pàgina web per veure el canvi reflectit a WordPress. Si vau avançar i activeu el tema, encara veureu el vostre lloc, però pot semblar una mica trencat. Això és perquè la carpeta del tema del vostre fill també necessita un fitxer functions.php.
Essencialment, aquest fitxer canvia fonamentalment el aspecte i comportament del vostre lloc de WordPress. Haureu de crear un separat per al tema del vostre fill per recuperar tota la funcionalitat del vostre lloc. Tot i que tot sembli bé, és recomanable que ho feu.
Obriu un editor de text i enganxeu el guió següent:
<?php
// * El codi va aquí
Això és. Deseu-lo com a function.php i heu creat el fitxer amb èxit. Tanmateix, heu d’afegir una funció per vincular els temes dels pares i els fills. A la secció “El codi va aquí”, enganxeu el següent:
add_action (“wp_enqueue_scripts”, “enqueue_parent_styles”);
function enqueue_parent_styles () {
wp_enqueue_style (“estil pare”, get_template_directory_uri (). “/ style.css”);
}
Guardeu el fitxer i tot hauria de tornar a la normalitat. Si no funciona, podeu heretar l’estil del pare a través del fitxer style.css, tot i que WordPress no recomana oficialment aquest mètode. Obriu el fitxer style.css i enganxeu el text abans del tancament:
@import url (“../ vint-i-quinze / style.css”);
En realitat no heu de posar una jerarquia completa de directori aquí. N’hi ha prou amb substituir “vint-i-quinze” pel directori del tema parent i hauríeu d’anar bé. Aquesta és la manera antiga d’executar coses i pot provocar problemes de rendiment, però encara funciona si el mètode principal no es resol.
Aquests són els dos fitxers principals que editareu per al tema infantil, però podeu copiar qualsevol altre fitxer a la carpeta del tema infantil per fer-hi modificacions. Per exemple, les modificacions de la capçalera i el peu de pàgina requereixen un fitxer separat a la carpeta del tema infantil.
Quan no hauríeu d’utilitzar un tema infantil
Ara, crear un tema infantil no és la millor opció per a tothom. Si realment no voleu canviar res del vostre lloc pel que fa al tema, no hi ha cap raó per crear-ne un. A l’altra banda de l’espectre, si voleu canviar massa, el millor és només desenvolupar un tema des de zero amb un marc..
Un marc és el fonament de qualsevol tema de WordPress i heu d’assegurar-vos que el vostre tingui un fort abans d’endinsar-vos en un desenvolupament profund. Per exemple, el tema de la revista Gloria utilitza el marc de Redux que té moltes opcions de personalització. Parlarem més sobre els marcs i el desenvolupament del vostre propi tema a la següent guia.
Haureu de conèixer alguns CSS / HTML per editar el tema del vostre fill i, malauradament, no us ensenyarem completament l’idioma aquí. Tanmateix, volíem oferir un breu tutorial per demostrar la potència d’un tema infantil. Substituirem el logotip predeterminat de WordPress al tauler amb el logotip que vulgueu.
Primer, creeu el logotip i guardeu-lo com a un fitxer .png de mida 16 × 16 píxels. Per a aquest tutorial, anirem a anomenar-lo “custom-logo.png”. Podeu posar-li el nom que vulgueu, només assegureu-vos d’actualitzar l’escript.
Connecteu el vostre lloc mitjançant FTP i accediu al directori temàtic del vostre fill. Creeu una carpeta nova anomenada “imatges”. Obre el fitxer function.php per editar-lo. Enganxeu el següent a continuació dels scripts personalitzats que ja tingueu:
function custom_logo () {
ressò ‘
#wpadminbar # wp-admin-bar-wp-logo > .ab-item .ab-icon: abans {
background-image: url (“. get_bloginfo (” stylesheet_directory “).” /images/custom-logo.png)! important;
posició de fons: 0 0;
color: rgba (0, 0, 0, 0);
}
#wpadminbar # wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
posició de fons: 0 0;
}
‘;
}
// enganxem a la sortida de capçalera administrativa
add_action (“wp_before_admin_bar_render”, “custom_logo”);
Actualitza el tauler de WordPress i hauria de veure que apareix el nou logotip personalitzat a la cantonada superior dreta.
Spam determinant
El correu brossa de comentaris és una part de la vida de qualsevol lloc de WordPress. No creureu que el nombre que arribem aquí a Cloudwards.net cada dia. Tot i això, hi ha algunes maneres de filtrar comentaris de manera que tingueu el mínim correu brossa possible a la vostra taula de comandaments de WordPress.
Normalment, el correu brossa de comentaris és el resultat d’intentar reunir enllaços enllaçats. Els robots anti-correu brossa es difonen per tot Internet, comentant publicacions amb enllaços enllaçats que hi figuren per intentar millorar la classificació de la cerca. Google ja ha fet molt per assegurar-se que aquest tipus de SEO de barret negre no millora la classificació, però els spammers continuen fent correu brossa.
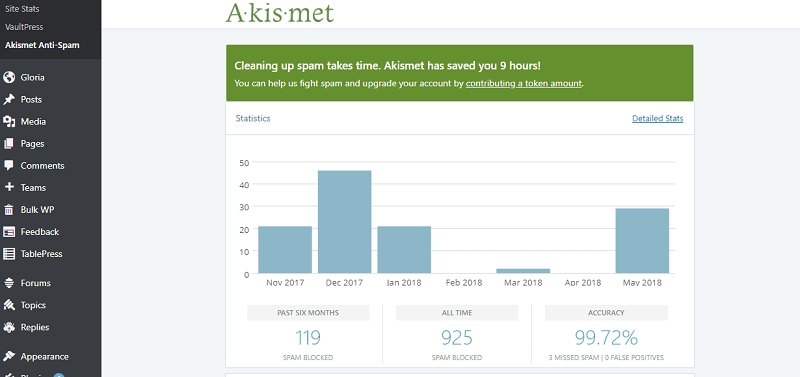
Totes les versions de WordPress vénen de manera predeterminada amb Akismet Spam Filter, un complement que recorre tots els comentaris al vostre lloc i esborra qualsevol cosa que cregui sospitosa. Utilitza l’aprenentatge automàtic, recopila dades de tots els llocs amb el connector per a fer-ne una detecció més intel·ligent.
Bàsicament, es realitzarà endavant i es farà una quarantena dels comentaris que cregui que són spam. Per això, és important que us expliqueu i marqueu cadascun com a correu brossa o no com a correu brossa. D’aquesta manera, el sistema es pot fer més intel·ligent assegurant que es reben els comentaris que no són spam, i que els comentaris de correu brossa es deixen al costat.
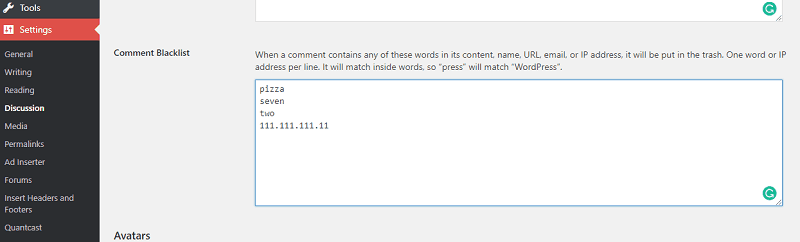
A fora d’Akismet, hi ha algunes coses que pots fer per desfer-te de l’activitat brossa i simplificar el procés per als comentaristes reals. El primer és la vostra llista negra. Aquesta eina eliminarà i marcarà automàticament els comentaris com a correu brossa si contenen algunes paraules clau. Podeu trobar la llista negra a “Configuració” > discussió. “
Però tingueu molta cura aquí, ja que el filtre no només busca la paraula clau, sinó també paraules semblants a la paraula clau. L’entrada del Codex de WordPress dóna l’exemple de la paraula “tramadol”. La llista negra eliminarà automàticament qualsevol comentari que conté tramadol, tramadols, bigtamadol, etc. Tot i això, si feu una llista negra amb una paraula com “cul”, el filtre eliminarà automàticament comentaris amb paraules com assistència, apassionat, assumpció, etc..
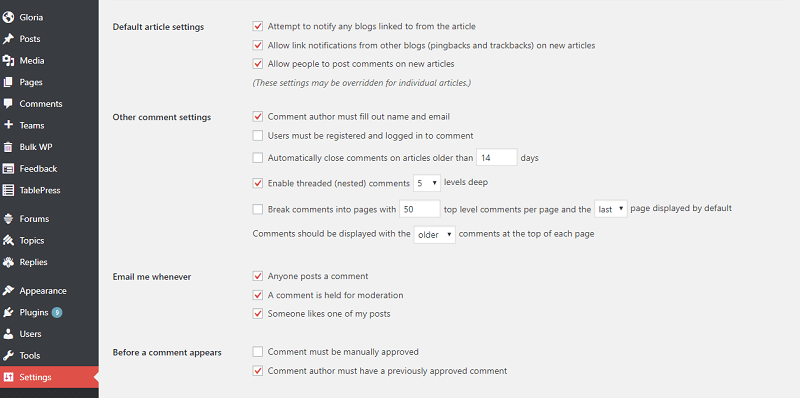
Tot i que pot trigar molt temps, també és bona idea moderar tots els comentaris del vostre lloc. Haureu d’aprovar-ne manualment cadascuna, però garanteix que no hi surti cap correu brossa. Seguiu el camí de configuració > discussió ”al tauler de WordPress i marca la casella“ un administrador ha d’aprovar el comentari (independentment de les coincidències a continuació). ”
En aquest mateix àmbit, podeu permetre a WordPress aprovar automàticament els comentaris dels comentaristes que ja han estat aprovats abans. Marqueu la casella “L’autor del comentari ha de tenir un comentari aprovat prèviament” i aquests comentaris no es mostraran al tauler de moderació.
Si no teniu Akismet o què experimenteu amb altres complements per tractar el correu brossa, hi ha moltes opcions. Aquí hi ha algunes de les nostres recomanacions:
- CleanTalk Spam Protection and Firewall
- Anti-Spam d’Akismet
- WordFence Security Firewall, protecció contra programari maliciós i spam
Errors comuns de WordPress
Tot i que ens agradaria cobrir tots els possibles errors que pot presentar WordPress, simplement no és possible. Hi ha massa circumstàncies i molts errors per passar, fins i tot trobar el que necessita seria un malson. En lloc d’això, tractarem alguns dels errors més habituals de WordPress i què podeu fer per solucionar-los. Si no trobeu allò que necessiteu aquí, assegureu-vos de referir-vos a l’entrada del Còdex de WordPress sobre el tema.
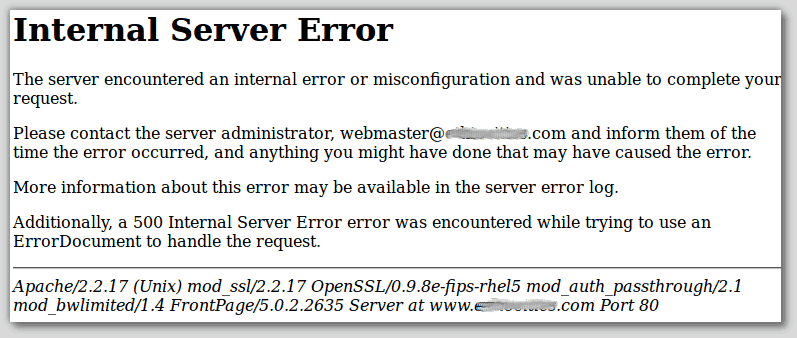
error del servidor intern
L’error més comú que heu trobat és un error de servidor intern. Quan intenteu connectar-vos al vostre domini, veureu una pàgina amb “error de servidor intern” o “500 error de servidor intern”. La bona notícia és que el vostre lloc no ha desaparegut. La mala notícia és que es tracta d’un error generalitzat perquè WordPress no pot identificar el problema.
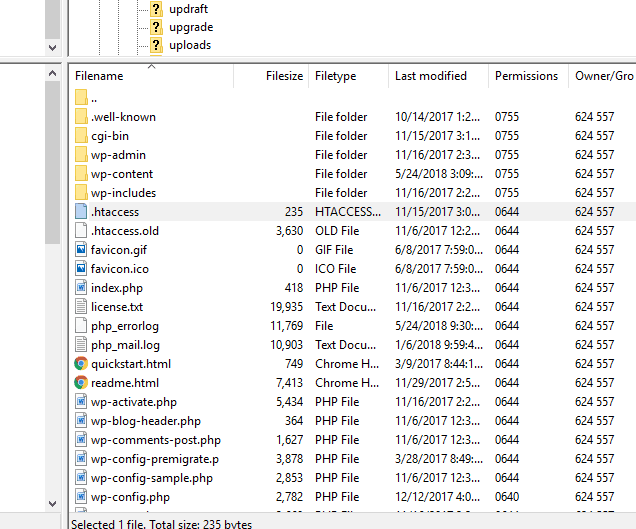
Hi ha algunes coses que pots fer per solucionar-lo. El primer àmbit que cal comprovar és el fitxer .htaccess ja que és probablement danyat. Inicieu la sessió al vostre lloc mitjançant FTP i cerqueu el fitxer .htaccess. Hauria d’estar al directori arrel del vostre lloc, a “public_html”. Si us falta, assegureu-vos de llegir els fitxers .htaccess del WordPress Codex.
Canvieu el nom del fitxer a “.htaccess_old” i proveu de tornar a carregar el vostre lloc. Si funciona, aneu a “Configuració > enllaços enllaç ”i restabliu els vostres enllaços. Es generarà un fitxer .htaccess nou i es substituirà el corromput. Si no funcionava, continueu.
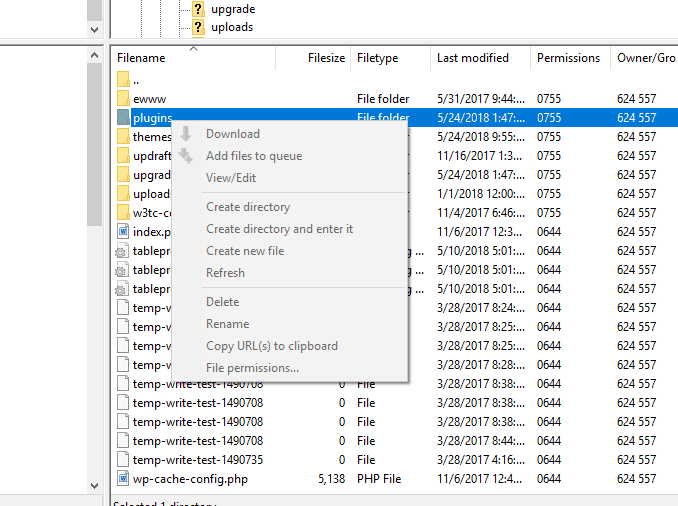
En cas que el vostre fitxer .htaccess estigui bé, probablement hi hagi un o més plugins. Inicieu la sessió al vostre lloc mitjançant FTP i aneu a la carpeta “wp-contents”. Cerqueu la carpeta anomenada “plugins” i reanomeneu-la a “plugins.hold”.
Torneu al vostre navegador web i aneu a “www.yourdomain.com/wp-admin.plugins.php”. Si feu això, desactivareu tots els vostres complements, però conservareu la instal·lació i la configuració. Torneu al gestor FTP i canvieu el nom de “plugins.hold” a “plugins”. Després d’això, haureu de recuperar l’accés.
Reactiva els connectors un per un i mira on es troba l’error.
Si voleu fer-ho sense accés FTP, aneu al vostre webhost i utilitzeu phpMyAdmin. Cerqueu la taula anomenada “wp_options”. A la columna “nom_opció”, cerqueu la fila “actiu_plugins”. Canvieu el camp “option_value” per “a: 0: {}” i torneu a iniciar la sessió.
El mateix procés passa pels temes. Cerqueu la vostra carpeta de temes al gestor de fitxers i proveu de penjar el tema predeterminat de WordPress Vint-Setze, suprimint-ne l’actual.
Si tot això falla, contacteu amb el servei d’assistència del vostre hoste web i us ajudaran a fer una instal·lació nova de WordPress o a augmentar el límit de memòria per veure si això torna a posar el vostre lloc en línia.
Temps de connexió esgotat
Si obteniu una pantalla amb “error en establir la connexió de base de dades”, significa que el vostre lloc té problemes per connectar-vos a la base de dades amb la qual està associada. Hi ha tres motius principals:
- Error d’allotjament web
- Informació incorrecta wp-config.php
- Lloc web piratejat
En la majoria dels casos, aquest error prové d’un simple problema d’allotjament web. Fins i tot els millors proveïdors d’allotjament web tenen problemes ocasionalment i és probable que es produeixi alguna cosa si veieu aquest error. Hi passa una de les dues coses: o bé la vostra base de dades ha complert la seva quota i l’ha tancat l’amfitrió web o el servidor d’allotjament web està a la baixa.
En qualsevol dels dos casos, poseu-vos en contacte amb el servei d’assistència del vostre hoste web i vegeu si hi ha algun problema conegut. En cas que la vostra base de dades s’hagi tancat, el proveïdor web restablirà l’accés temporal per fer una neteja de cases.
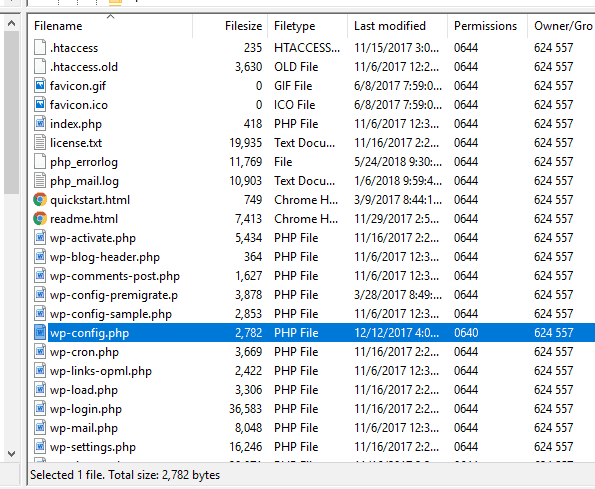
Un altre escenari probable és que el fitxer wp-config.php tingui informació incorrecta. Inicieu la sessió amb el vostre client FTP i cerqueu el fitxer anomenat “wp-config.php.” Hauria d’estar situat al directori arrel de “public_html”.
Obriu el fitxer i assegureu-vos que el següent és correcte:
- Nom de la base de dades
- Nom d’usuari de la base de dades
- Contrasenya de la base de dades
- Amfitrió de bases de dades
Podeu trobar aquesta informació dins del cPanel del vostre hoste web. Per als proveïdors que facin aquesta informació fàcilment accessible, consulteu el nostre millor allotjament web amb cPanel. Deseu el fitxer amb la informació correcta i haureu d’anar bé.
És poc probable, però és possible que el vostre lloc web hagi estat piratejat si cap de les dues correccions funciona. Per assegurar-se que s’hagi compromès, busqueu el vostre domini a Sucuri SiteCheck. Si heu piratejat el vostre lloc, podeu fer algunes coses.
Primer és contactar amb el proveïdor d’allotjament web. Pot ser que ofereixi un servei de neteja, sí, però voleu proporcionar-los una capçalera en cas que el servidor es vegi compromès. Després de fer-ho, torneu al vostre lloc i proveu de reduir el màxim de dany possible.
Això significa bloquejar tots els usuaris que teniu la sessió iniciada i obligar a restablir la contrasenya. Hi ha un parell de complements que us ajuden a fer-ho:
- Força contrasenyes fortes
- Seguretat de iThemes
Després de tancar-lo tot, el millor que podeu fer és fer-hi un tomb. Proveu de trobar nous plugins o canvis recents al CSS del vostre lloc. També podeu consultar les dades del vostre lloc des del gestor de fitxers del vostre host web per veure si alguna cosa sembla estrany.
Malauradament, no hi ha una única resposta per a la neteja d’un lloc piratejat. Sovint són molts els errors de prova i demanen respostes a la comunitat. Sucuri té una guia de resolució de problemes per a un lloc piratejat que us recomanem que passeu abans de pagar un servei de neteja.
Un cop trobat l’atac i netejat el lloc, assegureu-vos de tornar a canviar les contrasenyes. Aquest és l’únic número més important dels atacs repetits a un lloc web. Després que tot estigui fresc, creeu una còpia de seguretat del vostre lloc i penseu en executar forensics amb una eina com Splunk per detectar qualsevol vulnerabilitat del vostre sistema.
Error de manteniment
Per últim, la nostra llista d’errors comuns de WordPress és bastant simple. Després d’actualitzar WordPress, és possible que vegeu “breument no disponible per al manteniment programat. Torneu en un minut. ” El primer pas és, bé, escoltar l’avís. Espereu uns minuts i torneu a comprovar si el vostre lloc web torna a la normalitat.
Si no ho és, WordPress ha oblidat eliminar tots els fitxers d’instal·lació després d’actualitzar-lo. Quan WordPress actualitza, instal·la un fitxer. De manteniment al vostre lloc. Si aquest error persisteix, significa que no s’ha suprimit el fitxer.
Tot el que heu de fer és iniciar la sessió al vostre lloc mitjançant un programa FTP i eliminar el fitxer .maintenance. Hauria d’estar situat al directori arrel.
Aquest fitxer és l’únic responsable de mostrar aquest missatge d’error. Tot i que és molt poc probable que mai vegeu aquest error fora d’una actualització de WordPress, han passat coses estranyes. Cada vegada que el veieu, assegureu-vos de comprovar el fitxer del directori arrel.
Pensaments finals
Esperem que aquesta guia intermèdia d’ús de WordPress us hagi ajudat en el vostre viatge amb el CMS. A la nostra següent guia, veurem temes com el desenvolupament de temes i complements, així com algunes opcions avançades d’optimització per retallar una mica el vostre temps de càrrega.
Si teniu preguntes més bàsiques, probablement la vostra guia per a principiants (que s’enllaça a la part superior d’aquest article) és la més adequada per a vosaltres. Et proporcionem els fonaments bàsics per instal·lar i configurar WordPress perquè tinguis una base sòlida per continuar aprenent sobre aquesta plataforma.
Per a qualsevol pregunta particular sobre WordPress, assegureu-vos de comunicar-les als comentaris que es mostren a continuació. Com sempre, gràcies per llegir.